 WordPress is a great option if you want more freedom for design and widgets on your WebSite but aren’t comfortable building your own. WordPress can be overwhelming with the number of options for themes and designs, so GDI offers our very own WordPress theme. Here’s how to use it.
WordPress is a great option if you want more freedom for design and widgets on your WebSite but aren’t comfortable building your own. WordPress can be overwhelming with the number of options for themes and designs, so GDI offers our very own WordPress theme. Here’s how to use it.
- Activate your WordPress blog and go to Edit from the plugins menu.
- You will log into your new WordPress blog and be on the Dashboard. Here you can see all the options you have to play with.
- On the left-hand side navigation select Appearance>Themes. Within this category you will see the ready made GDI theme: GDI Template 1.0.
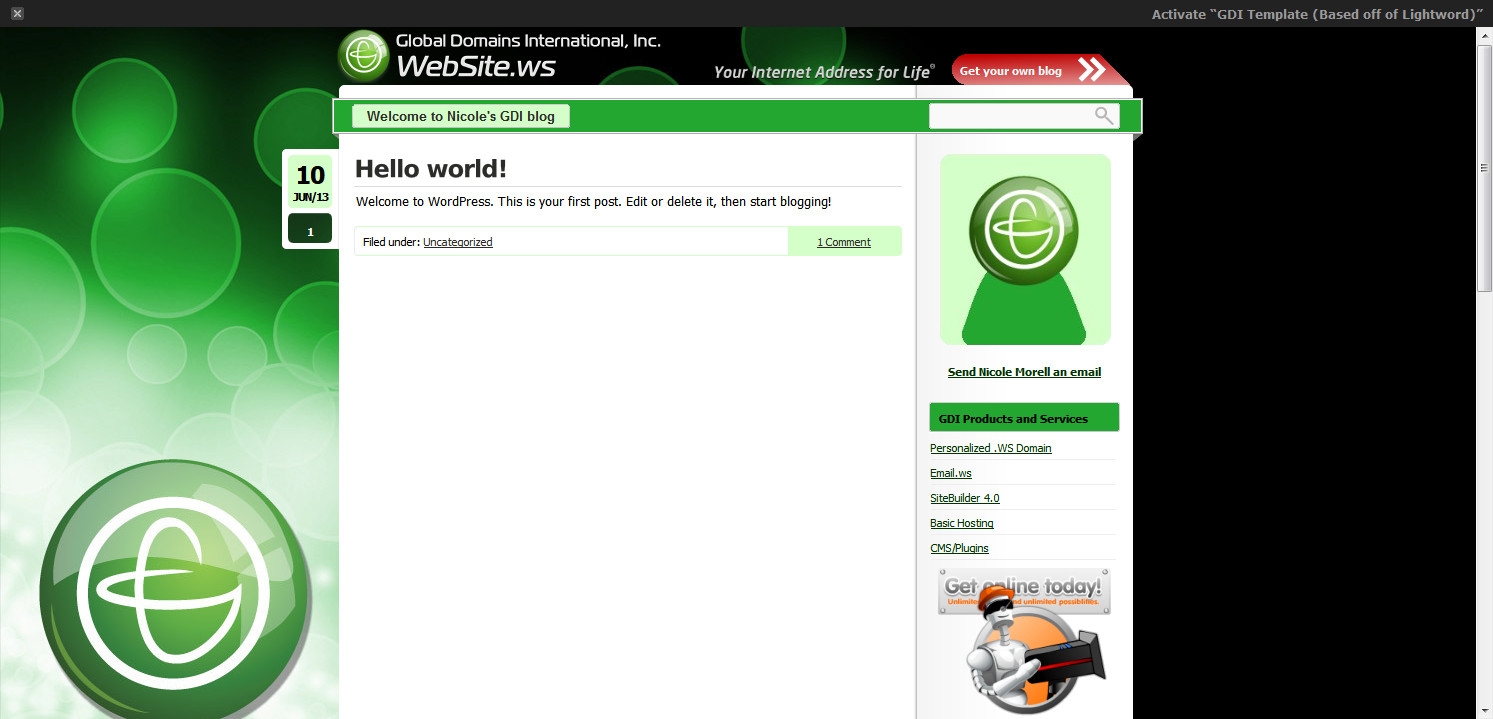
- Select Activate below the GDI Template 1.0 and you’re ready to use your WordPress blog and GDI theme.
If you still aren’t sure if you want to use the GDI Template for your blog, here are three reasons you should:
- A link directly to your sponsor page, no set up needed. In the top right corner of your blog is a red button that says “Get your own blog” that leads visitors right to your sign up page.
- Buttons to all your favorites. The right sidebar of the GDI theme has buttons for GDI’s Income Calculator, the 7 Minute Movie and multiple video presentations. Again, no work needed on your part.
- GDI’s colors and theme. The professional design and theme colors of the GDI Template give your blog a professional look and also shows you’re a legitimate affiliate with use of the GDI logos and colors.
I am soooooooooooo glad i found GDI! I love promoting it every where i go. I promote it a lot online. Have a awesome day!!
I’ve been a GDI affiliate for several years now and #GDI just keeps getting better for new #entrepreneurs and the network marketing industry as a whole! Thanks GDI!!