 WordPress 是一个伟大的选择,如果想要更多的自由设计与部件在您的网站,但不舒服构建您自己. WordPress 可以压倒的主题和设计选项的数目, 因此,GDI 提供我们自己 WordPress 主题. 在这里是如何使用它.
WordPress 是一个伟大的选择,如果想要更多的自由设计与部件在您的网站,但不舒服构建您自己. WordPress 可以压倒的主题和设计选项的数目, 因此,GDI 提供我们自己 WordPress 主题. 在这里是如何使用它.
- 激活你的 WordPress 博客,请转到 编辑 从插件菜单.
- 您将登录到您的新 WordPress 博客和上 仪表板. 在这里你可以看到你要玩的所有选项.
- 在左侧导航选择 外观>主题. 在此类别中,您将看到的现成的 GDI 主题: GDI 模板 1.0.
- 选择 激活 下面的 GDI 模板 1.0 你就准备好要使用你的 WordPress 博客和 GDI 主题.
如果你还不能确定的如果你想要对你的博客使用 GDI 模板, 在这里有三个原因,你应该:
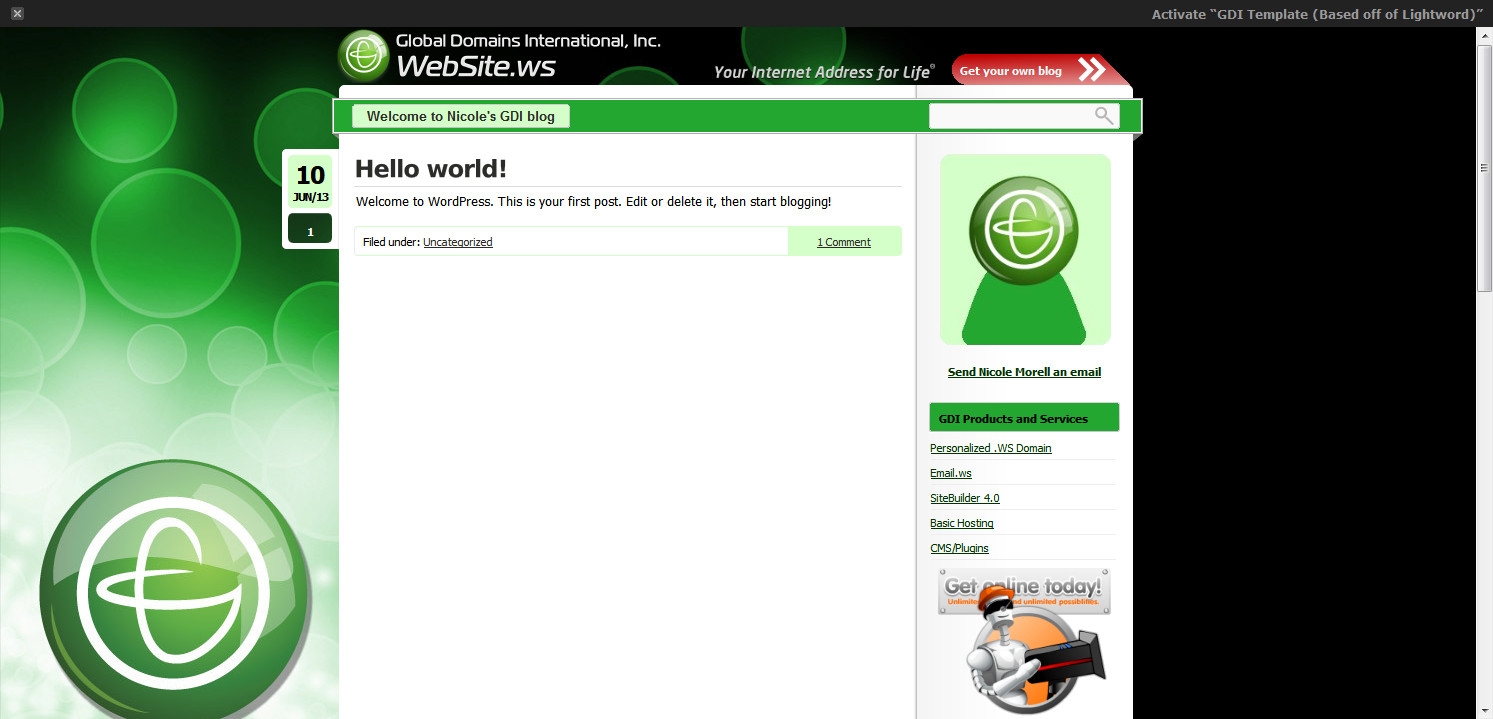
- 直接链接到您的赞助商页面, 无需设置. 在右上角的你的博客是一个红色的按钮,说"让你自己的博客",带领权您登录页面的访客.
- 向所有您的收藏夹按钮. GDI 主题的右边栏有按钮为 GDI 的收入计算器, 的 7 分钟的电影和多个视频演示文稿. 再次, 没有您所需的工作.
- GDI 的颜色和主题. GDI 模板的专业设计和主题颜色给你的博客,专业的外观,也表明你是一个合法的会员使用的 GDI 徽标和颜色.
我很高兴找到了 GDI! 我爱促进它每个去哪儿. 它促进了很多在线. 有一个很棒的一天!!
我已经几年现在 GDI 会员和 #GDI 会越来越好的新的 #entrepreneurs 和网络营销行业作为一个整体! GDI 的感谢!!