 WordPress é uma ótima opção se você quer mais liberdade para o projeto e widgets em seu site, mas não são confortáveis, construindo o seu próprio. WordPress pode ser esmagadora com o número de opções de temas e projetos, Portanto, GDI oferece nosso próprio Tema WordPress. Aqui está como usá-lo.
WordPress é uma ótima opção se você quer mais liberdade para o projeto e widgets em seu site, mas não são confortáveis, construindo o seu próprio. WordPress pode ser esmagadora com o número de opções de temas e projetos, Portanto, GDI oferece nosso próprio Tema WordPress. Aqui está como usá-lo.
- Ativar seu blog WordPress e vá para Editar no menu de plugins.
- Você vai entrar no novo blog WordPress e ser sobre o Painel de controle. Aqui você pode ver todas as opções que você tem que jogar com.
- Na navegação à esquerda, selecione Aparência>Temas. Dentro desta categoria, você verá o tema pronto do GDI: Modelo GDI 1.0.
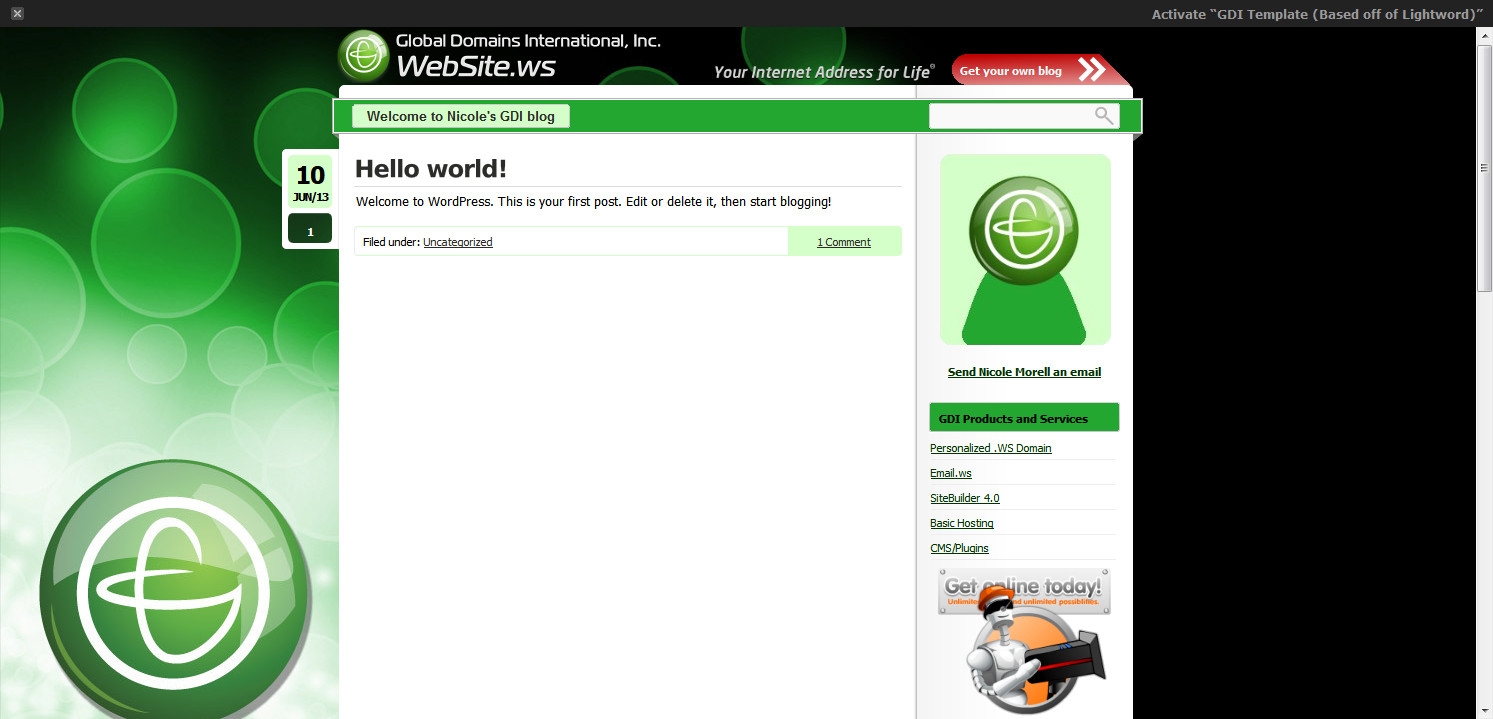
- Selecione Ativar abaixo o modelo GDI 1.0 e você está pronto para usar seu blog WordPress e tema GDI.
Se você ainda não tem certeza se você quiser usar o modelo de GDI para o seu blog, Aqui estão três razões que você deve:
- Um link diretamente para sua página do patrocinador, não configurar necessário. No canto superior direito, canto do seu blog é um botão vermelho que diz "Obter o seu próprio blog" que leva os visitantes até a sua página de inscrição.
- Botões para todos os seus favoritos. A barra lateral direita do tema GDI tem botões para calculadora na GDI de rendimentos, o 7 Minutos do filme e várias apresentações de vídeo. Mais uma vez, nenhum trabalho necessário de sua parte.
- Na GDI cores e tema. As cores de desenho e tema profissionais do modelo GDI dão seu blog um olhar profissional e também mostra que você é um legítimo afiliado com uso de cores e logotipos GDI.
Estou tão feliz que eu encontrei GDI! Eu amo a promovê-la todo lugar que eu vá. Eu promovê-lo muito online. Tenha um dia incrível!!
Eu tenho um afiliado GDI há vários anos e #GDI cada vez melhor para nova #entrepreneurs e a indústria como um todo do marketing de rede! Obrigado GDI!!