 워드 프레스 디자인 및 위젯 귀하의 웹사이트에 더 많은 자유를 원하는 경우 좋은 옵션입니다 하지만 자신의 건물 편안 하지 않습니다.. 워드 프레스 테마와 디자인에 대 한 옵션의 수를 압도 할 수 있습니다, 그래서 GDI 제공 하는 우리 자신의 워드 프레스 테마. 그것을 사용 하는 방법.
워드 프레스 디자인 및 위젯 귀하의 웹사이트에 더 많은 자유를 원하는 경우 좋은 옵션입니다 하지만 자신의 건물 편안 하지 않습니다.. 워드 프레스 테마와 디자인에 대 한 옵션의 수를 압도 할 수 있습니다, 그래서 GDI 제공 하는 우리 자신의 워드 프레스 테마. 그것을 사용 하는 방법.
- 귀하의 워드 프레스 블로그를 활성화 하 고 편집 플러그인 메뉴에서.
- 귀하의 새 워드 프레스 블로그에 로그인 하 고에 있을 것입니다는 대시보드. 여기에 놀고 있는 모든 옵션을 볼 수 있습니다..
- 왼쪽 탐색 선택 모양>테마. 이 카테고리 내에서 준비 만든된 GDI 테마를 볼 것 이다: GDI 템플릿 1.0.
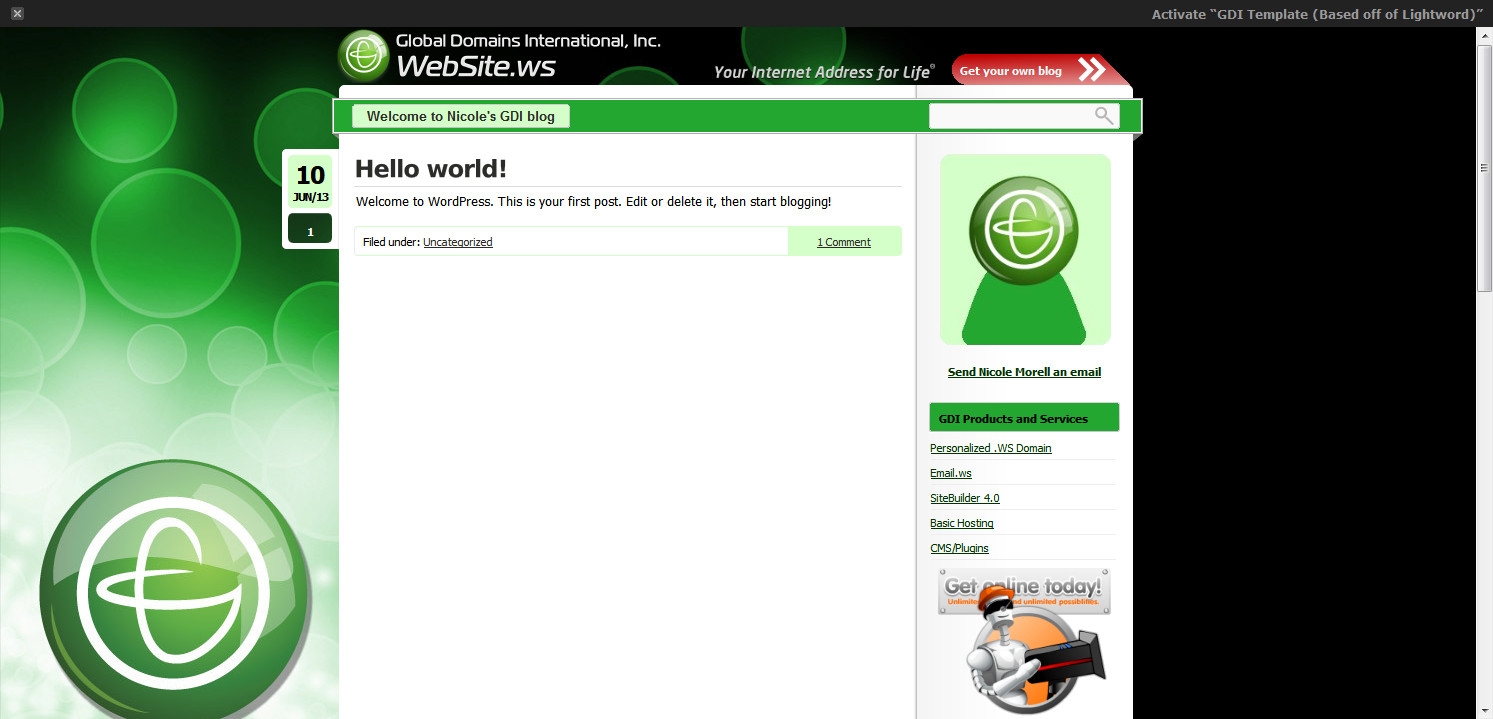
- 선택 활성화 GDI 템플릿 아래 1.0 당신은 당신의 워드 프레스 블로그 및 GDI 테마를 사용할 준비가.
당신은 여전히 귀하의 블로그에 대 한 GDI 서식 파일을 사용 하려는 경우 확실 하지 않은 경우, 여기 당신이 해야 하는 세 가지 이유는:
- 스폰서 페이지에 직접 링크, 필요한 설정 없음. 귀하의 블로그의 코너는 "자신의 블로그를 얻을" 라는 빨간 버튼이 오른쪽 상단에는 바로 당신의 가입 페이지에 방문자를 리드.
- 귀하의 모든 즐겨찾기 버튼. GDI 테마의 오른쪽 사이드바는 단추가 GDI의 소득 계산기, 는 7 분 영화 및 여러 비디오 프레 젠 테이 션. 다시, 당신의 부분에 필요한 일.
- GDI의 색상과 테마. GDI 템플릿의 전문 디자인 및 테마 색 주고 귀하의 블로그는 전문적인 모양과 또한 보여줍니다 당신이 GDI 로고와 색상의 사용과 합법적인 제휴.
나는 GDI를 발견 기 뻐 요! 내가 사랑 하는 그것을 추진 하 고 모든 난 어디로 갈 까. 많은 온라인 홍보. 멋진 하루 되세요!!
몇 년 동안 GDI 제휴를 있 었 어 요 그리고 #GDI 그냥 계속 점점 더 나은 새로운 #entrepreneurs와 네트워크 마케팅 업계 전체에 대 한! 감사 GDI!!