 ワードプレスより多くの自由設計とウィジェットをあなたのウェブサイトにする場合は、偉大なオプションが自分の建物が快適ではないです。. ワードプレス テーマとデザインのオプションの数が圧倒的なことができます。, GDI は非常に自分の提供していますので ワードプレスのテーマ. それを使用する方法です。.
ワードプレスより多くの自由設計とウィジェットをあなたのウェブサイトにする場合は、偉大なオプションが自分の建物が快適ではないです。. ワードプレス テーマとデザインのオプションの数が圧倒的なことができます。, GDI は非常に自分の提供していますので ワードプレスのテーマ. それを使用する方法です。.
- あなたのワードプレスのブログを有効にし、行く 編集 [プラグイン] メニューから.
- 新しいワードプレスのブログにログに記録されで、 ダッシュ ボード. ここであなたがプレイしているすべてのオプションを参照してくださいすることができます。.
- 左側にあるナビゲーションの選択 外観>テーマ. このカテゴリ内で準備ができての GDI テーマを参照してくださいします。: GDI テンプレート 1.0.
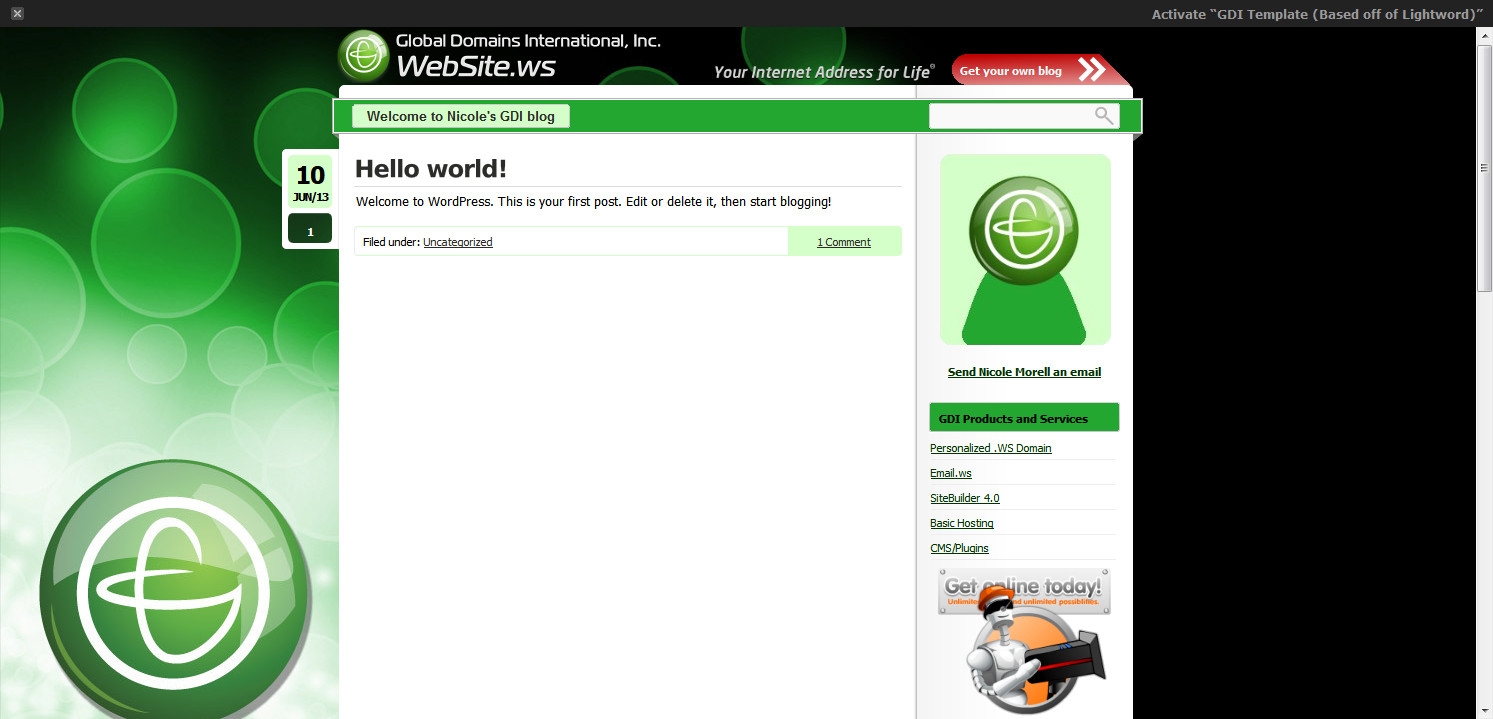
- 選択してください。 アクティブにします。 GDI テンプレート下 1.0 GDI のテーマ、ワードプレスのブログを使用する準備が整いました.
もしあなたがまだあなたのブログに、GDI のテンプレートを使用する場合はわからない, ここではあなたがすべき 3 つの理由:
- スポンサーのページへの直接リンク, 必要な設定なし. あなたのブログのコーナー「あなた自身のブログを得る」という赤いボタンは右上にある、右、サインアップ ページへの訪問者をリードします。.
- すべてのお気に入りへのボタン. GDI の収入計算器の GDI テーマの右サイドバーのボタン, 、 7 分映画と複数のビデオ プレゼンテーション. もう一度, 作業はあなたの部分を必要ありません。.
- GDI の色とテーマ. GDI テンプレートのプロのデザインとテーマの色は、プロフェッショナルな外観と GDI のロゴと色の使用を正当な提携している示していますあなたのブログを与える.
GDI を発見本当にうれしい.! それを促進を愛するすべての私は行く場所. 私は、たくさんのオンラインそれを促進します。. 素晴らしい日があります。!!
数年前から GDI アフィリ エイトをしてきたし、#GDI はちょうど新しい #entrepreneurs とネットワーク マーケティングの業界全体のために良くなって続けて! GDI のおかげで!!