 WordPress es una gran opción si usted desea más libertad para diseño y widgets en su sitio web pero no cómodo construyendo su propio. WordPress puede ser abrumador con el número de opciones de temas y diseños, por lo que GDI ofrece nuestro propio Tema de WordPress. Aquí es cómo usarlo.
WordPress es una gran opción si usted desea más libertad para diseño y widgets en su sitio web pero no cómodo construyendo su propio. WordPress puede ser abrumador con el número de opciones de temas y diseños, por lo que GDI ofrece nuestro propio Tema de WordPress. Aquí es cómo usarlo.
- Activar tu blog de WordPress y vaya a Editar en el menú de plugins.
- Se inicia sesión en tu nuevo blog de WordPress y estar en el Tablero de instrumentos. Aquí puede ver todas las opciones que tienes que jugar con.
- En la selección de navegación izquierda Aspecto>Temas. Dentro de esta categoría se verá el tema ready-made de GDI: Plantilla GDI 1.0.
- Seleccione Activar por debajo de la plantilla GDI 1.0 y listo usar tu blog de WordPress y tema GDI.
Si aún no se sabe si va a utilizar la plantilla GDI para tu blog, Aquí hay tres razones que debe:
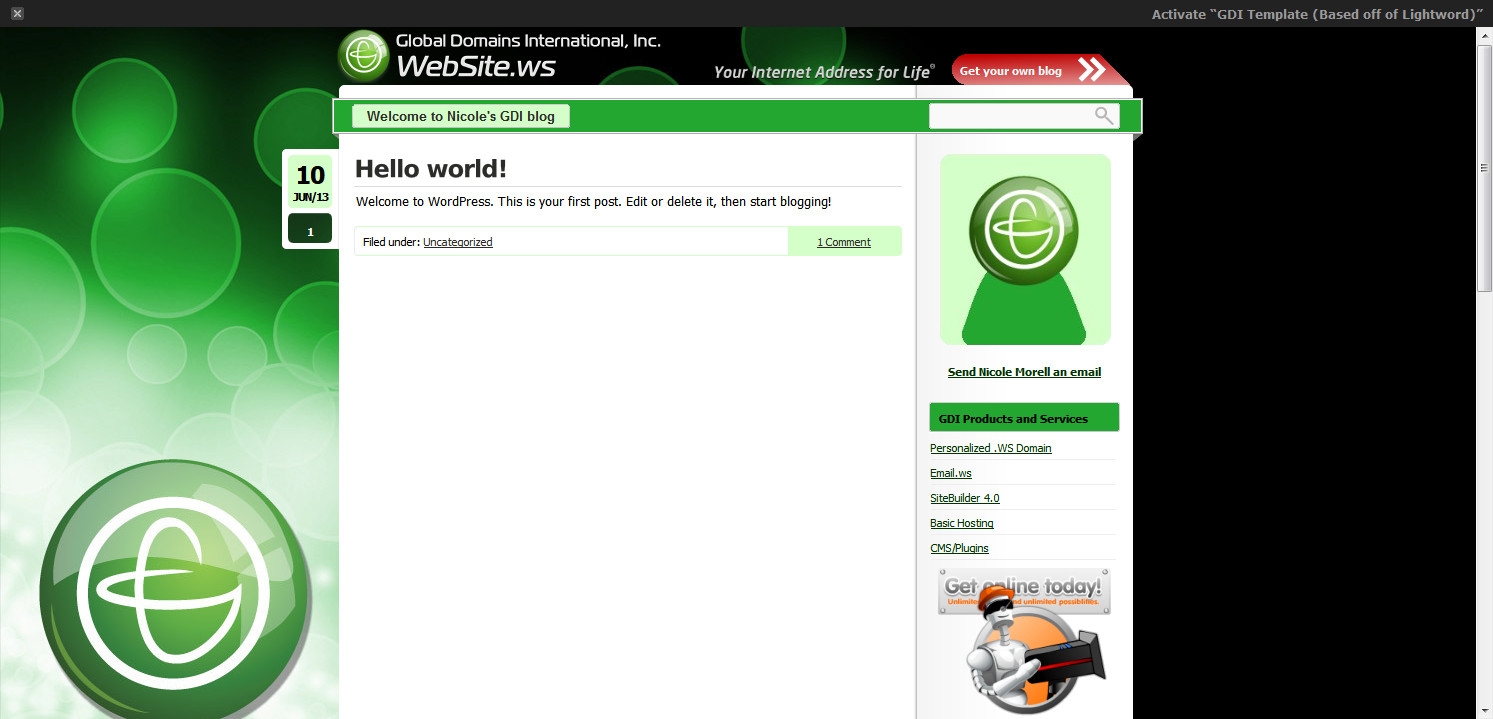
- Un enlace directamente a su página del patrocinador, no establecer necesaria. En la parte superior derecha de la esquina de tu blog es un botón rojo que dice "Haz tu propio blog" conduce a los visitantes a tu signo página.
- Botones para todos tus favoritos. La barra lateral derecha del tema GDI tiene botones para calculadora de ingresos de GDI, el 7 Minuto de película y múltiples presentaciones en video. Otra vez, no trabajo necesario en su parte.
- Colores y tema de GDI. Los colores profesionales del diseño y el tema de la plantilla de GDI dan tu blog un aspecto profesional y también demuestra que eres un afiliado legítimo con el uso de los colores y logotipos GDI.
Estoy muy contenta, que me encontré con GDI! Me encanta promoverlo donde voy. Lo promuevo mucho en línea. Tener un día impresionante!!
He sido un afiliado de GDI desde hace varios años y #GDI sigue mejorando para nuevos #entrepreneurs y la industria en su conjunto de mercadeo en red! Gracias GDI!!