 WordPress является отличным выбором, если вы хотите больше свободы для проектирования и виджетов на вашем сайте, но не устраивает строительство свой собственный. WordPress может быть подавляющим количество вариантов для темы и дизайн, Поэтому GDI предлагает наш собственный WordPress тема. Вот как его использовать.
WordPress является отличным выбором, если вы хотите больше свободы для проектирования и виджетов на вашем сайте, но не устраивает строительство свой собственный. WordPress может быть подавляющим количество вариантов для темы и дизайн, Поэтому GDI предлагает наш собственный WordPress тема. Вот как его использовать.
- Активировать ваш блог WordPress и перейдите к Редактировать из меню плагинов.
- Вы войти в ваш новый блог WordPress и быть на Панель мониторинга. Здесь вы можете увидеть все варианты, вы должны играть с.
- На левой стороне выберите навигации Внешний вид>Темы. В рамках этой категории вы увидите готовые темы GDI: GDI шаблон 1.0.
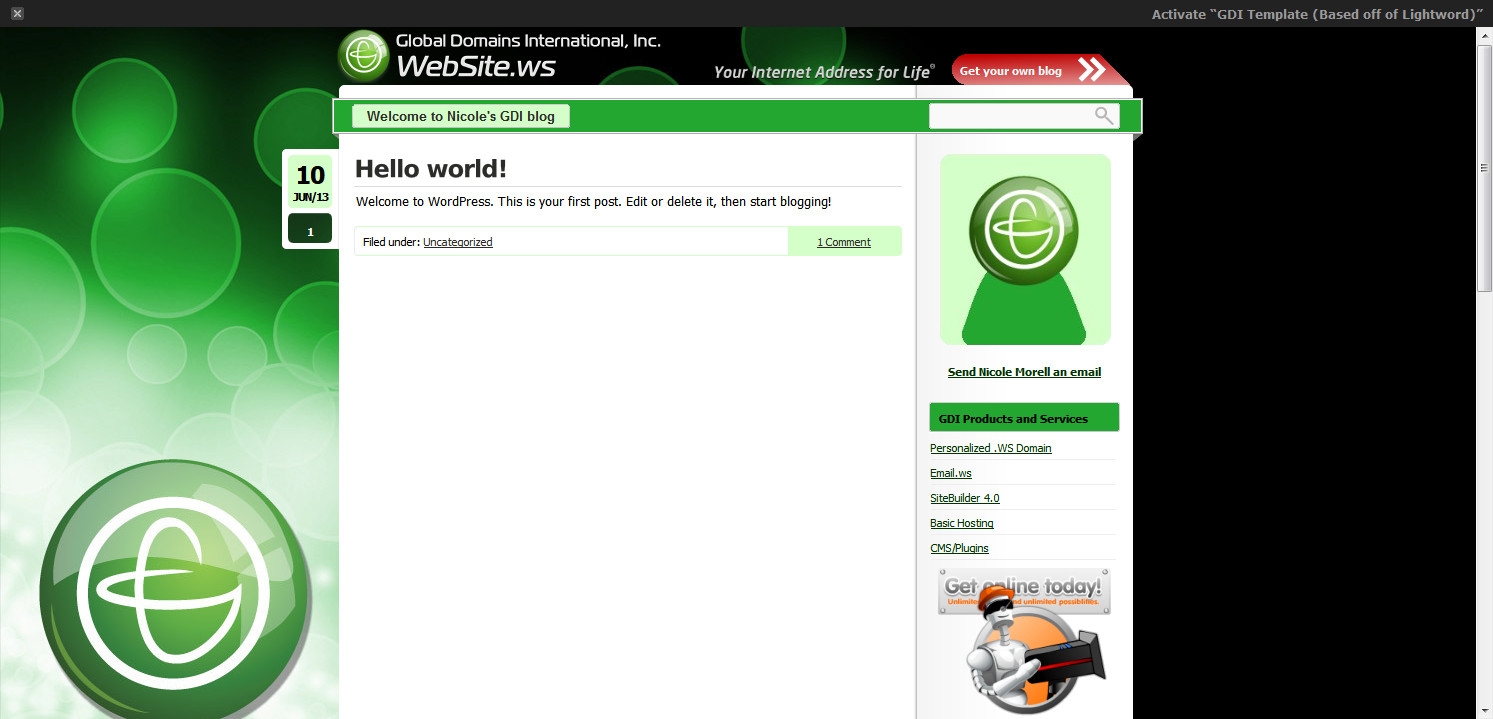
- Выберите Активировать ниже шаблон GDI 1.0 и вы будете готовы использовать ваш блог WordPress и тема GDI.
Если вы все еще не уверены, если вы хотите использовать GDI шаблон для вашего блога, Вот три причины, вы должны:
- Ссылка непосредственно на вашу страницу спонсора, нет, созданы необходимые. В верхнем правом углу вашего блога является красную кнопку с надписью «Получить свой собственный блог», что приводит посетителей прямо на ваш знак вверх по странице.
- Кнопки для всех ваших фаворитов. Правой боковой панели GDI тема имеет кнопки для GDI в Калькулятор доходов, в 7 Минутный фильм и несколько видео-презентации. Снова, не работы на вашей части.
- GDI в цвета и темы. Профессиональный дизайн и темы цвета шаблона GDI дать свой блог профессиональный вид, а также показывает, вы являетесь законным филиала с использованием GDI логотипы и цвета.
Я так рад, я нашел GDI! Я люблю его популяризации каждый, где я иду. Я поощрять его много онлайн. Есть awesome день!!
Я был GDI Партнерская на несколько лет теперь и #GDI просто держит становится лучше и для новых #entrepreneurs и индустрии сетевого маркетинга в целом! Спасибо GDI!!