 WordPress is een geweldige optie als u meer vrijheid voor ontwerp en widgets op uw WebSite wilt, maar zijn niet comfortabel bouwen van je eigen. WordPress kan worden overweldigend met het aantal opties voor thema's en ontwerpen, GDI biedt dus onze eigen Wordpressthema. Hier is hoe het te gebruiken.
WordPress is een geweldige optie als u meer vrijheid voor ontwerp en widgets op uw WebSite wilt, maar zijn niet comfortabel bouwen van je eigen. WordPress kan worden overweldigend met het aantal opties voor thema's en ontwerpen, GDI biedt dus onze eigen Wordpressthema. Hier is hoe het te gebruiken.
- Activeer uw WordPress blog en ga naar Bewerken vanuit het plugins menu.
- U inloggen op uw nieuwe WordPress blog en op de Dashboard. Hier ziet u alle opties die je hebt om te spelen met.
- Op de linkerkant navigatie selecteren Uiterlijk>Thema 's. Binnen deze categorie ziet u de kant en klare GDI thema: GDI sjabloon 1.0.
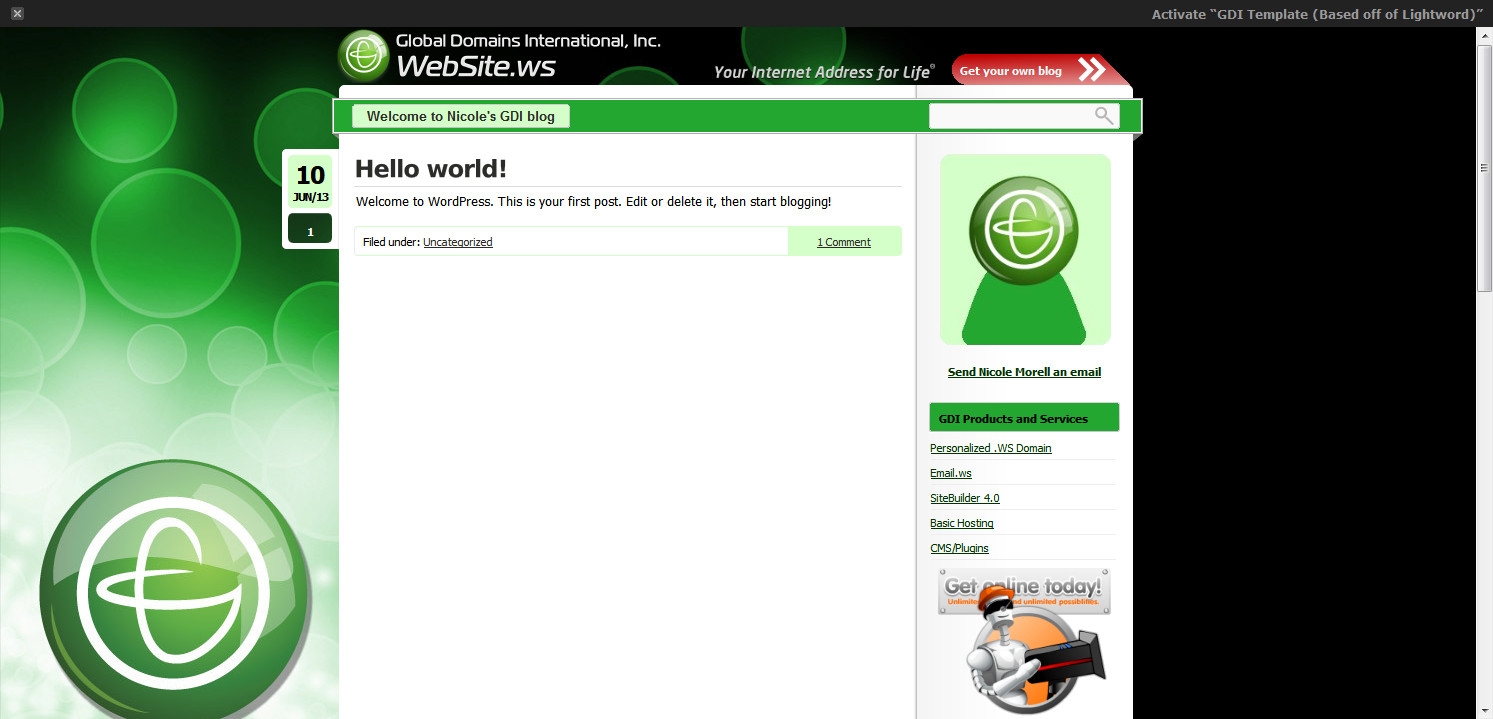
- Selecteer Activeren onder de GDI-sjabloon 1.0 en je bent klaar om uw WordPress blog en GDI thema te gebruiken.
Als u nog niet zeker of u wilt de GDI-sjabloon gebruiken voor uw blog, Hier zijn drie redenen waarom dat u zou moeten:
- Een link rechtstreeks naar uw sponsor pagina, geen nodig instellen. In de juiste hoek van uw blog is een rode knop die zegt: "Uw eigen blog te krijgen" top leidt dat bezoekers recht op uw pagina aanmelden.
- Knoppen aan uw favorieten. De rechter zijbalk van het GDI thema heeft knoppen voor GDI van inkomen Calculator, de 7 Minuut film en meerdere video presentaties. Weer, geen werk nodig van uw kant.
- GDI van kleuren en thema. De professionele ontwerp en thema kleuren van de GDI sjabloon geven uw blog een professionele uitstraling en ook toont je een legitieme affiliate met gebruik van de GDI logo's en kleuren.
Ik ben zo blij dat ik vond GDI! Ik hou van het bevorderen van het elke waar ik ga. Ik heb bevorderen het veel online. Hebben een geweldige dag!!
Ik heb een GDI affiliate voor enkele jaren en #GDI gewoon steeds beter voor nieuwe #entrepreneurs en de netwerk marketing industrie als geheel! Bedankt GDI!!