 WordPress merupakan pilihan terbaik jika Anda ingin lebih banyak kebebasan untuk desain dan widget pada situs web Anda tetapi tidak nyaman bangunan Anda sendiri. WordPress dapat berlebihan dengan jumlah pilihan untuk tema dan desain, Jadi GDI menawarkan kami sendiri WordPress theme. Berikut adalah cara untuk menggunakannya.
WordPress merupakan pilihan terbaik jika Anda ingin lebih banyak kebebasan untuk desain dan widget pada situs web Anda tetapi tidak nyaman bangunan Anda sendiri. WordPress dapat berlebihan dengan jumlah pilihan untuk tema dan desain, Jadi GDI menawarkan kami sendiri WordPress theme. Berikut adalah cara untuk menggunakannya.
- Mengaktifkan blog WordPress Anda dan pergi ke Mengedit dari menu plugin.
- Anda akan login ke blog baru Anda dan menjadi Dasbor. Di sini Anda dapat melihat semua opsi yang Anda harus bermain dengan.
- Pada bagian kiri navigasi pilih Penampilan>Tema. Dalam kategori ini Anda akan melihat tema GDI siap pakai: GDI Template 1.0.
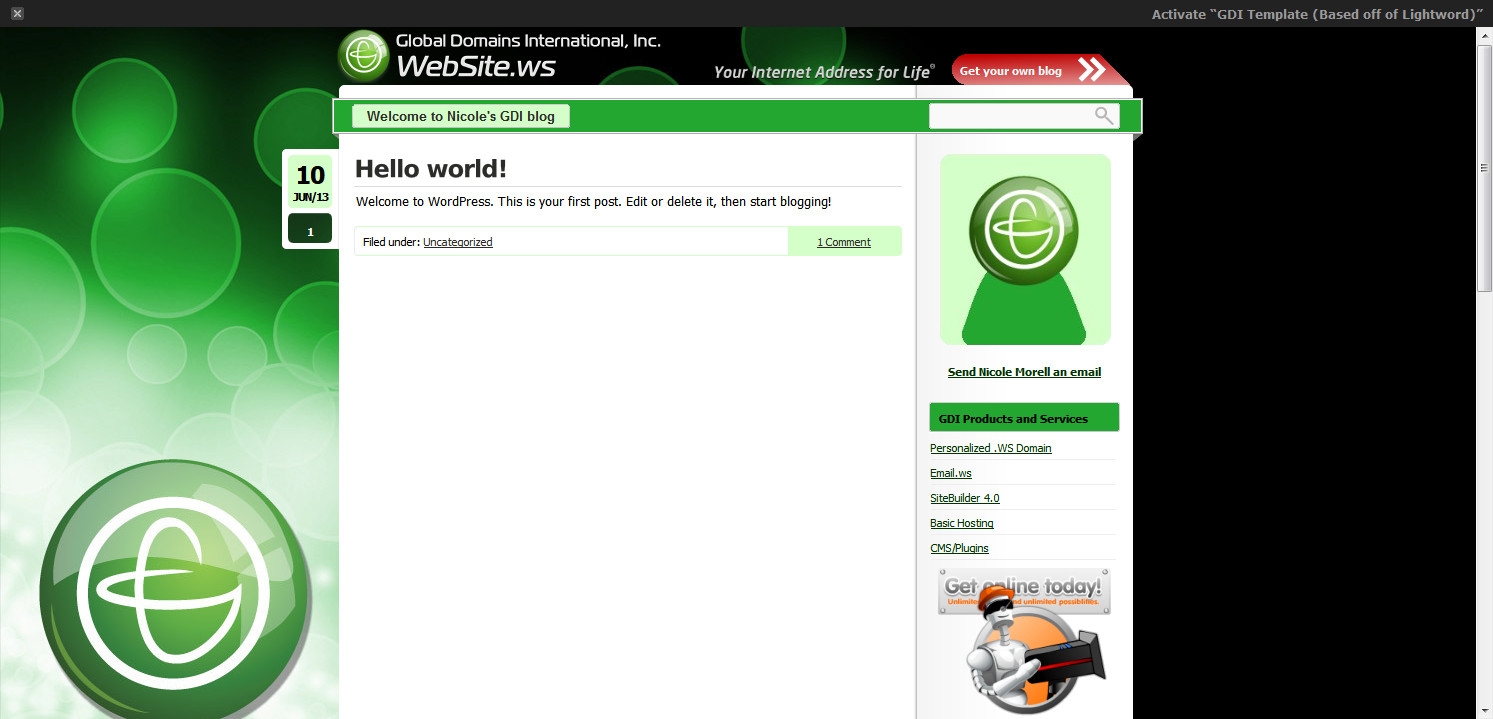
- Pilih Aktifkan di bawah GDI Template 1.0 dan Anda siap untuk menggunakan WordPress blog dan tema GDI.
Jika Anda masih tidak yakin jika Anda ingin menggunakan GDI Template untuk blog Anda, Berikut adalah tiga alasan Anda harus:
- Link langsung ke halaman sponsor Anda, No set up diperlukan. Di atas kanan sudut blog Anda adalah sebuah tombol merah yang mengatakan "Mendapatkan blog Anda sendiri" yang membawa pengunjung hak untuk sign up Halaman.
- Tombol untuk semua favorit Anda. Sidebar kanan tema GDI memiliki tombol untuk GDI's pendapatan Kalkulator, The 7 Menit film dan beberapa presentasi video. Lagi, tidak ada pekerjaan yang diperlukan di pihak Anda.
- GDI's warna dan tema. Profesional desain dan tema warna GDI Template memberikan blog Anda terlihat profesional dan juga menunjukkan Anda afiliasi yang sah dengan penggunaan GDI logo dan warna.
Saya sangat senang saya menemukan GDI! Saya suka mempromosikan itu setiap tempat saya pergi. Saya mempromosikan banyak online. Memiliki hari yang mengagumkan!!
Aku sudah Afiliasi GDI selama beberapa tahun sekarang dan #GDI hanya terus menjadi lebih baik untuk #entrepreneurs baru dan industri secara keseluruhan pemasaran jaringan! Terima kasih GDI!!