 WordPress ist eine gute Option, wenn Sie mehr Freiheit für Design und Widgets auf Ihrer WebSite wünschen, aber nicht komfortabel erstellen Ihre eigenen. WordPress kann mit der Anzahl der Optionen für Themen und Designs überwältigend sein., GDI bietet unsere ganz eigene WordPress-theme. Hier ist wie man es benutzt.
WordPress ist eine gute Option, wenn Sie mehr Freiheit für Design und Widgets auf Ihrer WebSite wünschen, aber nicht komfortabel erstellen Ihre eigenen. WordPress kann mit der Anzahl der Optionen für Themen und Designs überwältigend sein., GDI bietet unsere ganz eigene WordPress-theme. Hier ist wie man es benutzt.
- Aktivieren Sie Ihr WordPress-Blog und gehen Sie zu Bearbeiten von Plugins Menü.
- Sie melden Sie sich bei Ihrem neuen WordPress-Blog und werden auf die Dashboard. Hier sehen Sie alle Optionen, die Sie mit spielen.
- Wählen Sie auf der linken Seite navigation Darstellung>Themen. In dieser Kategorie sehen Sie das fertige GDI-Thema: GDI-Vorlage 1.0.
- Wählen Sie Aktivieren unterhalb der GDI-Vorlage 1.0 und Sie sind bereit, Ihr WordPress-Blog und GDI-Thema zu verwenden.
Wenn Sie sich noch nicht sicher, ob Sie die GDI-Vorlage für Ihren Blog zu verwenden möchten, Hier sind drei Gründe, warum sollten Sie:
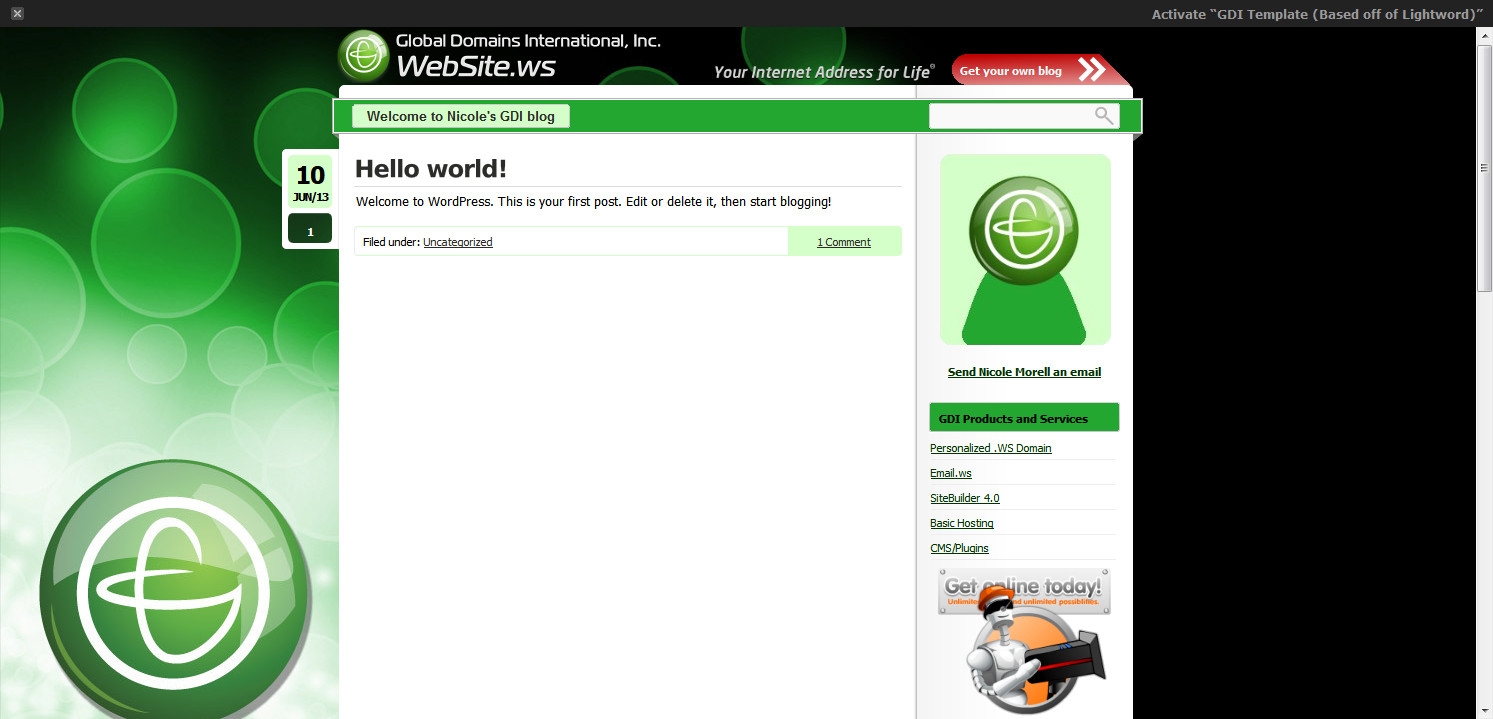
- Einen Link direkt zu Ihrem Sponsor-Seite, Nein, die benötigten einrichten. In der oberen rechten Ecke Ihres Blogs ein roter Knopf ist, der sagt, "eigenes Blog Get" führt, die Besucher direkt auf Ihrer Seite anmelden.
- Schaltflächen Ihren Lieblingen hinzu. Die Rechte Seitenleiste auf das GDI-Thema enthält Schaltflächen für GDIs-Einkommenrechner, die 7 Minuten langen Film und mehrere video-Präsentationen. Wieder, kein Aufwand ihrerseits.
- GDI Farben und Design. Die professionellen Gestaltung und Thema Farben der GDI-Vorlage geben Ihrem Blog ein professionelles Aussehen und auch du bist ein legitimer Partner mit Nutzung der GDI-Logos und Farben-shows.
Ich bin so froh, dass ich fand GDI! Ich liebe f÷rdern jeder, wo ich gehe. Ich bewerben es viel online. Haben Sie einen genial Tag!!
Ich habe ein GDI-Partner seit einigen Jahren und #GDI wird immer besser für neue #entrepreneurs und der Network-marketing-Industrie als Ganzes! Danke GDI!!