 وورد هو خيار كبير إذا كنت تريد المزيد من الحرية لتصميم والحاجيات على موقع الويب الخاص بك ولكن ليست مريحة بناء الخاصة بك. وورد يمكن أن يكون الساحقة مع العدد من الخيارات للمواضيع والتصاميم, حيث يوفر GDI الخاصة جداً وورد موضوع. هنا كيفية استخدامه.
وورد هو خيار كبير إذا كنت تريد المزيد من الحرية لتصميم والحاجيات على موقع الويب الخاص بك ولكن ليست مريحة بناء الخاصة بك. وورد يمكن أن يكون الساحقة مع العدد من الخيارات للمواضيع والتصاميم, حيث يوفر GDI الخاصة جداً وورد موضوع. هنا كيفية استخدامه.
- تنشيط الخاص بك بلوق وورد، والذهاب إلى تحرير من قائمة الإضافات.
- سوف يمكنك تسجيل الدخول إلى الجديد الخاص بك بلوق وورد ويكون على لوحة المعلومات. هنا يمكنك أن ترى جميع الخيارات التي لديك للعب مع.
- على الجانب الأيسر تحديد الملاحة مظهر>المواضيع. ضمن هذه الفئة سوف تشاهد موضوع GDI الجاهزة: قالب GDI 1.0.
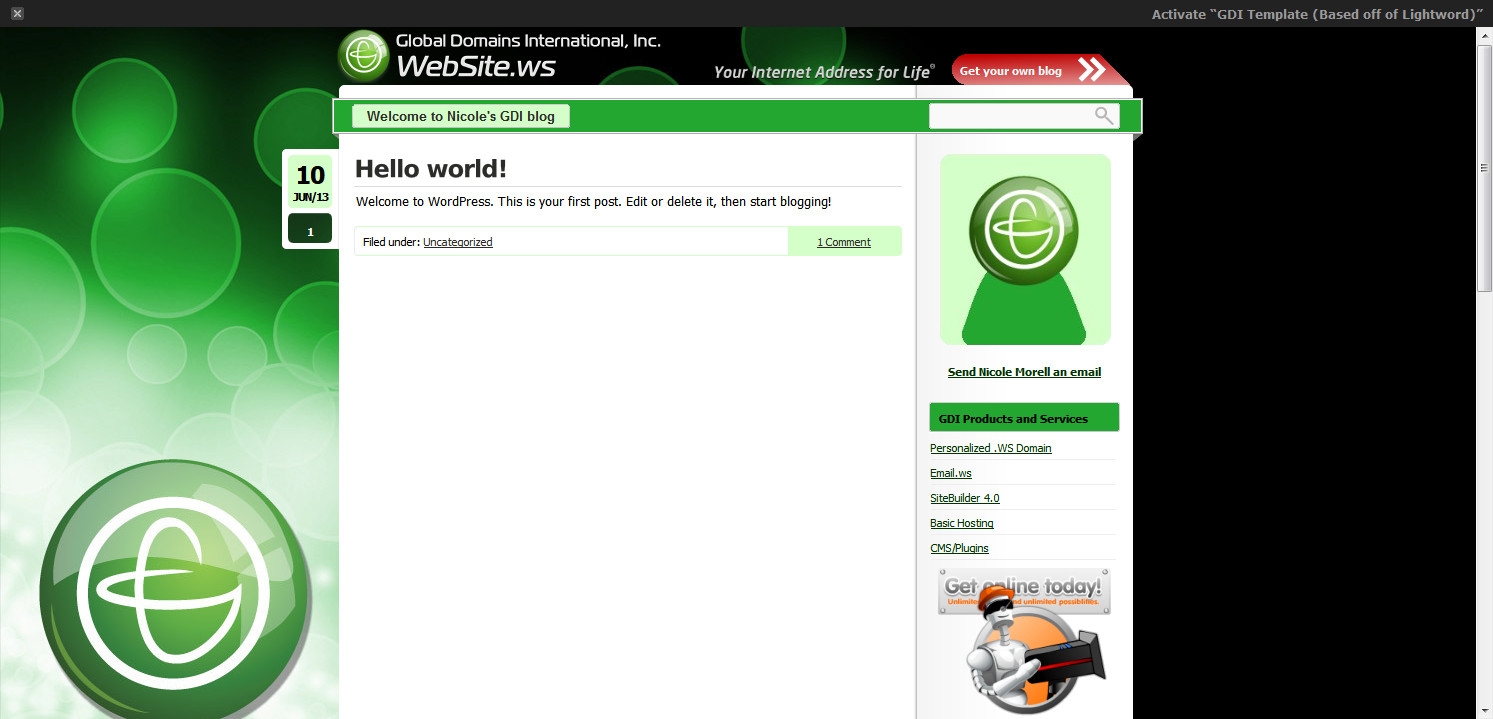
- حدد تنشيط أسفل القالب GDI 1.0 وكنت على استعداد استخدام الخاص بك بلوق وورد والموضوع GDI.
إذا كنت لا تزال غير متأكد إذا كنت ترغب في استخدام قالب GDI الخاص بك بلوق, وإليك ثلاثة أسباب يجب عليك:
- وصلة مباشرة إلى صفحة الراعي الخاص بك, أي إعداد مطلوبة. في أعلى يمين زاوية بلوق الخاص بك هو زر أحمر التي تقول "الحصول على بلوق الخاص بك" التي تقود زائر الحق في الصفحة الخاصة بك تسجيل.
- أزرار لجميع المفضلة لديك. وقد الحق في الشريط الجانبي لموضوع GDI أزرار "الدخل حاسبة" GDI الخاص, أن 7 الفيلم دقيقة وعروض فيديو متعددة. مرة أخرى, لا بد على الجزء الخاص بك لعمل.
- ألوان GDI الخاص والموضوع. ألوان التصميم والموضوع المهنية قالب GDI إعطاء بلوق الخاص بك مظهر احترافي وأيضا يظهر كنت تابعة لشركة مشروع باستخدام الألوان والشعارات GDI.
وأنا سعيدة للغاية لأنني وجدت GDI! أنا أحب النهوض به كل مكان اذهب. تشجع كثيرا على الإنترنت. وقد يوم رائع!!
لقد كنت تابعة لشركة GDI لعدة سنوات الآن و #GDI فقط يبقى الحصول على أفضل #entrepreneurs جديدة وشبكة تسويق الصناعة ككل! شكرا GDI!!