1. Як GDI Партнерська, вам не доведеться пройти через процес реєстрації з WordPress. Це варіант, ми пропонуємо через свій обліковий запис, так що ви просто повинні дотримуватися наступні кроки для початку роботи. Щоб отримати доступ до вже створеного облікового запису з WordPress, Перейдіть до вашого Зона членів потім до Плагіни>WordPress і Увімкнення/вимкнення кнопки "On". Посилання, що відображаються нижче з blog.yoursite.ws формат є, де ви блог буде існувати.
на. Ви можете мати до п'яти (5) блоги, як GDI основні Партнерська. Щоб встановити свій блог, як ваш основний веб-сторінки просто натисніть кнопку "Параметри", праворуч від URL б, як в плагін області та виберіть "набір до первинного".
2. Клацніть це посилання, щоб побачити, як ваш блог в даний час виглядає. Може бути ви тільки штрафом, як цю формату і хочете, щоб почати реєстрацію, або ви хочете повністю змінити. Будь-якому випадку, ви повинні  щоб отримати доступ до бекенда робити ці речі. WordPress називає основною сферою діяльності бекенда "панель".
щоб отримати доступ до бекенда робити ці речі. WordPress називає основною сферою діяльності бекенда "панель".
3. Доступ до внутрішнього сервера або приладна дошка, просто повернутися на ваш плагін області. Поблизу URL вашого блогу чи сайту, Ви побачите Редагувати Кнопка. Натиснувши кнопку Редагувати приведе вас до журналу в області для WordPress. Ім'я користувача та пароль, такі ж, як зона членів ім'я користувача та пароль.
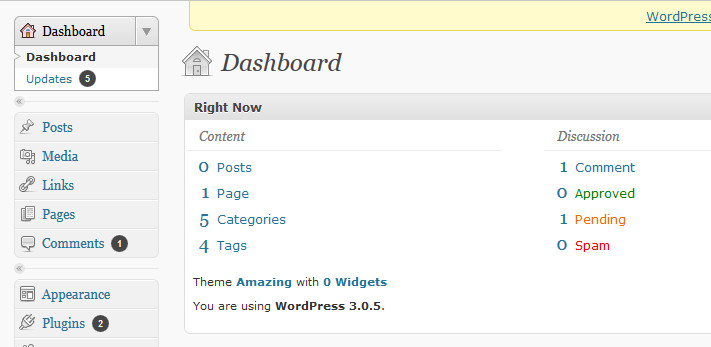
4. Після того, як успішно Введене ім'я користувача та пароль, ви потрапите до приладної дошки. Яка має виглядати як на картинці нижче. Панелі інструментів є основним бекенда області в WordPress, де можна знайти все, що вам потрібно.
5. Якщо ви задоволені як ваш блог в даний час виглядає, Потім ви можете почати публікацію повідомлень в блозі. Щоб створити нове повідомлення в блозі, Перейдіть до Повідомлення на лівій панелі приладів. При натисканні на Повідомлення або будь-який з назв на лівій стороні, з'явиться підменю. У в Повідомлення вкладене меню ви побачите додати новий, Категорій та тегів пост. При натисканні на повідомлення, WordPress ви потрапите за замовчуванням список останніх повідомлень, Це буде відображатися на правій стороні. WordPress автоматично заповнить пост, що ви побачите у списку. Ви можете видалити цей пост, вибравши сміття з варіантів, які будуть відображатися, якщо ви наведіть курсор миші на заголовок поста.
