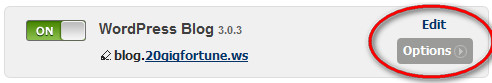
1. कोई GDI के सहयोगी के रूप में, तुम WordPress के साथ पंजीकरण करना की प्रक्रिया के माध्यम से जाने की जरूरत नहीं है. यह एक विकल्प हम आपके खाते के माध्यम से की पेशकश की है, तो आप बस शुरू करने के लिए अगले चरणों का पालन करने की आवश्यकता. WordPress के साथ अपने पहले से बनाए गए खाते का उपयोग करने के लिए, नेविगेट करने के लिए अपने सदस्यों क्षेत्र तो के लिए प्लगइन्स>WordPress और "पर." के लिए बटन पर/बंद टॉगल करें लिंक है कि नीचे स्वरूप blog.yoursite.ws के साथ प्रकट होता है जहाँ आप ब्लॉग मौजूद होगा है.
एक. आप पांच से ऊपर है सकते हैं (5) कोई GDI बुनियादी सहबद्ध के रूप में ब्लॉग. बस अपने प्राथमिक वेब पेज क्लिक करें URL का सही करने के लिए विकल्प बटन के रूप में अपने ब्लॉग सेट करने के लिए आप होता में प्लगइन क्षेत्र की तरह और "सेट करने के लिए प्राथमिक." का चयन करें
2. देखते हैं क्या वर्तमान में अपने ब्लॉग की तरह दिखता करने के लिए उस लिंक पर क्लिक करें. शायद तुम बस ठीक इस प्रारूप की तरह और पोस्टिंग शुरू करना चाहते हैं, या शायद आप इसे पूरी तरह से बदलने के लिए चाहते हैं. किसी भी तरह से आप की जरूरत है  ये बातें करने के लिए backend पर पहुँचने के लिए. WordPress बैकेंड के मुख्य क्षेत्र कहता है "डैशबोर्ड."
ये बातें करने के लिए backend पर पहुँचने के लिए. WordPress बैकेंड के मुख्य क्षेत्र कहता है "डैशबोर्ड."
3. बैकेंड या डैशबोर्ड तक पहुँचने के लिए, बस अपने प्लगइन क्षेत्र को लौटें. अपने ब्लॉग या साइट के URL के पास, आप देखेंगे एक संपादित करें बटन. संपादित करें बटन पर क्लिक करके आप लॉग में क्षेत्र में लाना होगा के लिए WordPress. अपना उपयोगकर्ता नाम और पासवर्ड अपने सदस्यों क्षेत्र उपयोगकर्ता नाम और पासवर्ड के रूप में वही कर रहे हैं.
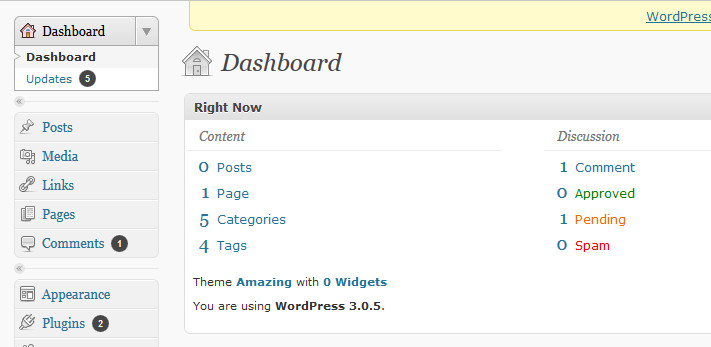
4. एक बार जब आप सफलतापूर्वक अपने उपयोगकर्ता नाम और पासवर्ड दर्ज किया है आप डैशबोर्ड पर ले जाया जाएगा. जो नीचे की छवि की तरह दिखना चाहिए. आप मुख्य बैकेंड क्षेत्र WordPress जहाँ आप सब कुछ आप की जरूरत है खोजने के लिए सक्षम हो जाएगा में अपने डैशबोर्ड है.
5. यदि आप जिस तरह से साथ खुश कर रहे हैं अपने ब्लॉग वर्तमान में लग रहा है, तो फिर तुम शुरू कर सकते हैं ब्लॉग पोस्ट प्रकाशन. एक नया ब्लॉग पोस्ट बनाने के लिए, करने के लिए नेविगेट करें डाक डैशबोर्ड के बाएं हाथ की ओर पर. जब आप पर क्लिक करें डाक या बाएं हाथ की ओर पर किताबों के किसी भी, कोई सबमेनू प्रकट होंगे. में डाक आप नया जोड़ें देखेंगे सबमेनू, श्रेणियों और टैग पोस्ट. जब आप पोस्ट पर क्लिक करें, WordPress आप अपने पिछले पोस्ट की एक सूची के लिए डिफ़ॉल्ट रूप से ले जाएगा, यह दाहिने हाथ की ओर पर दिखाई देगा. WordPress स्वचालित रूप से एक पद पॉप्युलेट करता है, जो आप सूची में देखना होगा. आप विकल्प है कि दिखाई देगा यदि आप पोस्ट शीर्षक के ऊपर अपने माउस हॉवर से कचरे का चयन करके उस पोस्ट नष्ट कर सकते हैं.
