1. GDI 會員, 你不用去通過註冊與 WordPress 的過程. 它是我們通過您的帳戶提供一個選項, 所以你只需要按照入門的下一步驟. 若要訪問您已經創建的帳戶與 WordPress, 導航到您 會員區 然後到 外掛程式>WordPress 並切換到"開"開/關按鈕與格式 blog.yoursite.ws 出現下面的連結是你的博客存在的地方.
a. 你可以有最多 5 個 (5) 博客作為 GDI 基本會員. 若要設置您的博客,作為您的主要網頁,只需按一下選項按鈕右邊的 URL 會象在外掛程式區和選擇"小學組"。
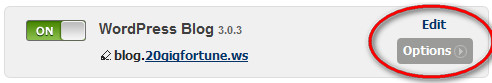
2. 按一下該連結,看看你的博客目前什麼樣. 也許你只是好喜歡這種格式和想要開始張貼, 或者也許你想要完全改變它. 無論哪種方式,你需要  若要訪問後端做這些事情. WordPress 調用後端的主要區域"儀表板"。
若要訪問後端做這些事情. WordPress 調用後端的主要區域"儀表板"。
3. 若要訪問後端或儀表板, 只是返回到您的外掛程式區. 靠近您的博客或網站的 URL, 您將看到 編輯 按鈕. 按一下編輯按鈕將帶您進入日誌中面積為 WordPress. 您的使用者名稱和密碼,作為您的會員區使用者名和密碼相同.
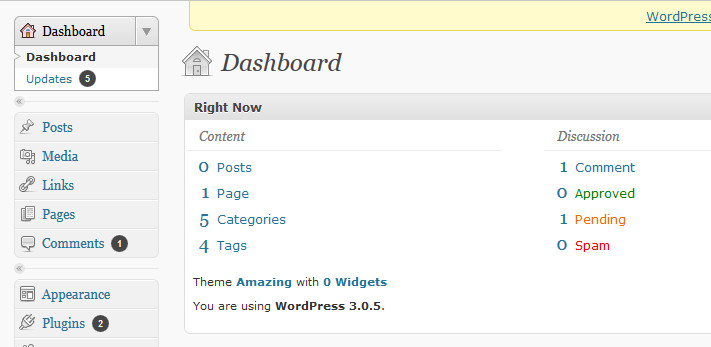
4. 一旦您已成功輸入您的使用者名和密碼您將被帶到儀表板. 這看起來應該類似下面的圖像. 您的儀表板是你主要的後端區在哪裡,你將能夠找到你所需要的一切的 WordPress.
5. 如果你是快樂的方式目前看來你的博客, 然後就可以開始發佈的博客文章. 若要創建新的博客文章, 導航到 職位 左手邊的儀表板. 當您按一下 職位 或任何上左手邊的標題, 將出現一個子功能表. 在 職位 您將看到添加新的子功能表, 類別和郵政標記. 當你點擊職位, WordPress 將帶你在預設情況下對你過去的文章的清單, 這將出現在右手邊. WordPress 自動填滿一個職位, 您將在清單中看到的. 您可以通過選擇選項,如果您將滑鼠懸停在文章標題將出現垃圾刪除該職位.
