1. GDI 会员, 你不用去通过注册与 WordPress 的过程. 它是我们通过您的帐户提供一个选项, 所以你只需要按照开始的下一步骤. 若要访问您已经创建的帐户与 WordPress, 导航到您 会员区 然后到 插件>WordPress 并切换到"开"开/关按钮与格式 blog.yoursite.ws 出现下面的链接是你的博客存在的地方.
a. 你可以有最多五个 (5) 博客作为 GDI 基本会员. 要设置你的博客,如您的主要网页只需单击选项按钮右边的 URL 会喜欢在插件区域并选择"向中、 小学一组"。
2. 单击该链接,看看你的博客目前什么样. 也许您喜欢这种格式很好,想要开始张贴, 或者也许你想要完全改变它. 无论哪种方式,你需要  若要访问后端做这些事情. WordPress 调用后端的主区域"仪表板"。
若要访问后端做这些事情. WordPress 调用后端的主区域"仪表板"。
3. 若要访问后端或仪表板, 只是返回到您的插件区. 附近的您的博客或网站的 URL, 您将看到 编辑 按钮. 单击编辑按钮将带您进入日志中面积为 WordPress. 您的用户名称和密码,作为您的会员区用户名称和密码相同.
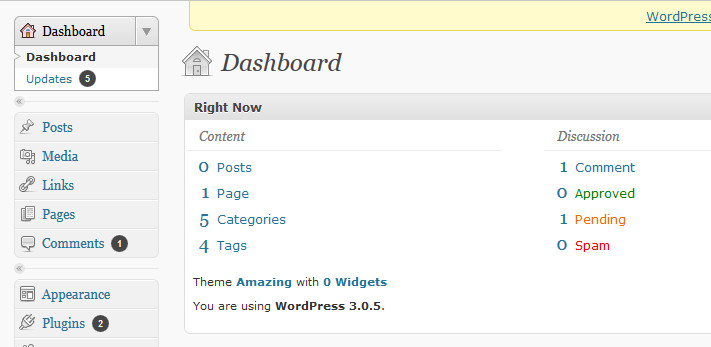
4. 一旦您已成功输入您的用户名和密码您将被带到仪表板. 这看起来应该类似下面的图像. 您的仪表板是你主要的后端区在哪里,你将能够找到你所需要的一切的 WordPress.
5. 如果你是快乐的方式目前看起来你的博客, 然后就可以开始发布的博客文章. 若要创建新的博客文章, 导航到 职位 左手边的仪表板. 当您单击 职位 或任何上左手边的标题, 将出现一个子菜单. 在 职位 您将看到添加新的子菜单, 类别和邮政标记. 当您单击关于员额, WordPress 将带你在默认情况下到你过去的文章的列表, 这将出现在右手边. WordPress 自动填充一个职位, 您将在列表里看到的. 您可以通过从如果将鼠标悬停在该标题将显示的选项中选择垃圾删除该职位.
