1. Mint a GDI affiliate, nem kell keresztülmenni a folyamat-ból WordPress regisztráció. Egy lehetőséget kínálunk a számlán keresztül, tehát ön csak szükség, hogy kövesse a következő lépéseket a kezdéshez. WordPress már létrehozott fiókjához való hozzáféréshez, Keresse meg a Tagoknak majd, hogy Dugó>WordPress és a ki-/ bekapcsolása a be/kikapcsoló gombot, hogy "A." A láncszem-val a formátum blog.yoursite.ws alatt megjelenő blog fenn.
egy. Már öt (5) Blogok, mint a GDI alapvető Affiliate. Beállítani a blog, mint elsődleges weboldalára, egyszerűen kattintson a beállítások gomb jobb oldalán az URL, plugin területén, mint, és válassza ki a "beállítása intézményeibe való."
2. Kattints a linkre, hogy milyen a blog jelenleg úgy néz ki, mint. Talán, mint ebben a formátumban csak finom, és akar-hoz elkezd kiplakátolás, vagy talán ön akar-hoz cserél ez teljesen. Akárhogy is van szüksége  a háttér ezen dolgok eléréséhez. WordPress kéri a fő terület a háttérrendszer a "műszerfal".
a háttér ezen dolgok eléréséhez. WordPress kéri a fő terület a háttérrendszer a "műszerfal".
3. A háttér vagy a műszerfal, egyszerűen térjen vissza a plugin-terület. Közelében a blog vagy a webhely URL-címe, látni fogja, egy szerkesztése gomb. Kattintson a Szerkesztés gombra viszi a fatörzs-ban-a terület a WordPress. A felhasználói név és jelszó ugyanaz, mint a tagok terület felhasználó név és jelszó.
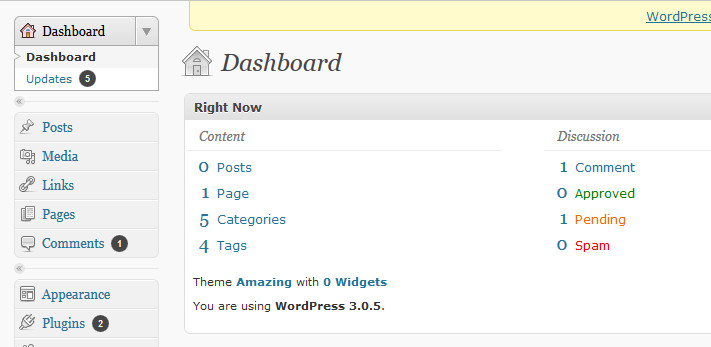
4. Miután sikeresen megadta a felhasználói nevét és jelszavát, akkor kell venni, hogy a műszerfal. Amely így kell kinéznie az alábbi képet. A műszerfal fő háttér terület WordPress, ahol lesz képes-hoz talál mindent, amire szüksége.
5. Ha elégedett azzal, ahogyan a blog jelenleg néz ki, akkor kezdődik blogbejegyzések közzététele. Hogy hozzon létre egy új blogbejegyzést, hajózik-hoz Hozzászólás a műszerfal bal oldalán. Ha rákattint Hozzászólás vagy a bal oldali címek, egy almenü jelenik meg. A a Hozzászólás almenü jelenik meg új, Kategóriák és címkék Post. Ha rákattint a hozzászólás, WordPress elviszi alapértelmezés szerint a korábbi hozzászólások listája, Ez jelenik meg a jobb oldali. WordPress automatikusan feltölti a post, ami látható a listában. Törölheti a post kiválasztásával a szemetet a lehetőségek közül, hogy jelenik meg, ha a post címe fölé az egeret.
