1. Als GDI-Partner, Du musst nicht gehen Sie durch den Prozess der Registrierung bei WordPress. Es ist eine Option bieten wir über Ihr Konto, so Sie nur die nächsten Schritte zu beginnen müssen. Zugang zu Ihrem bereits erstellten Account mit WordPress, Navigieren Sie zu Ihrem Mitgliederbereich dann auf Plugins>WordPress und schalten Sie die Ein-/Ausschalttaste auf "On" Der Link der unter mit dem Format blog.yoursite.ws erscheint ist, wo Sie in Ihrem Blog vorhanden ist.
ein. Sie können bis zu fünf haben (5) Blogs als GDI grundlegende Affiliate. Um Ihren Blog zu legen, wie Ihre primäre Webseite klicken Sie einfach die Optionen-Schaltfläche rechts neben der URL möchten Sie im Bereich Plugin und wählen Sie "Set auf primär".
2. Klicken Sie auf diesen Link, um zu sehen, wie Ihr Blog derzeit aussieht. Vielleicht Sie mag dieses Format prima und möchten starten Beitrag, oder vielleicht wollen Sie es völlig verändern. In jedem Fall müssen Sie  um Zugriff auf das Backend um diese Dinge zu tun. WordPress nennt den wichtigsten Bereich des Backends "Dashboard".
um Zugriff auf das Backend um diese Dinge zu tun. WordPress nennt den wichtigsten Bereich des Backends "Dashboard".
3. Zugriff auf das Backend oder dashboard, einfach zurück in deinen Plugin-Bereich. In der Nähe der URL von Ihrem Blog oder Website, Sie werden sehen, ein Bearbeiten Schaltfläche ". Durch Klicken auf die Schaltfläche "Bearbeiten" bringt Sie zum Login Bereich für WordPress. Ihren Benutzernamen und Ihr Passwort sind identisch mit Ihren Mitgliederbereich Benutzername und Kennwort.
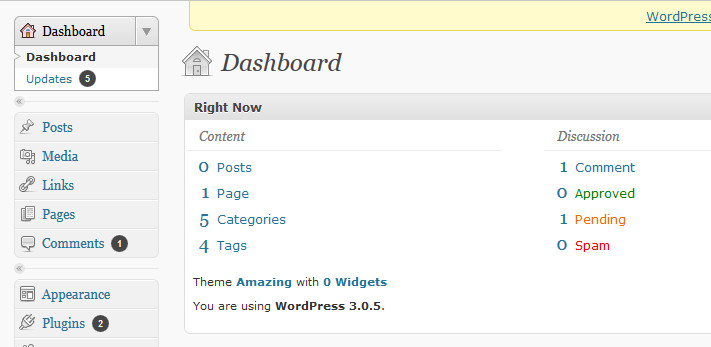
4. Nachdem Sie erfolgreich Ihren Benutzernamen und Ihr Passwort eingegeben haben werden Sie gebracht zum dashboard. Die sollte wie das Bild unten aussehen.. Das Dashboard ist Sie wichtigsten Backend Bereich in WordPress, wo Sie werden alles finden, was Sie brauchen.
5. Sind Sie glücklich, wie sieht Ihr Blog aktuell, dann können Sie beginnen, Blog-Posts zu veröffentlichen. Einen neuer Blogbeitrag erstellen, Navigieren Sie zu Beiträge auf der linken Seite im Dashboard. Wenn Sie auf klicken Beiträge oder der Titel auf der linken Seite, ein Untermenü wird angezeigt.. In der Beiträge Untermenü sehen Sie neu hinzufügen, Post Tags und Kategorien. Wenn Sie auf Posts klicken, WordPress standardmäßig bringt Sie in eine Liste Ihrer letzten Beiträge, Dies erscheint auf der rechten Seite. WordPress füllt automatisch einen Beitrag, die Sie in der Liste sehen. Sie können diese Stelle indem Trash aus den Optionen, die angezeigt werden, wenn Sie Ihre über den Post-Titel Maus löschen.
