1. Как филиал GDI, Вам не придется пройти через процесс регистрации с WordPress. Это вариант, мы предлагаем через ваш счет, так что вам просто нужно следовать следующие шаги для начала работы. Для доступа к учетной записи уже созданные с WordPress, Перейдите в ваш Зона членов Затем для Плагины>WordPress и тумблер ВКЛ/ВЫКЛ кнопки «Вкл.» Ссылку, которая появляется ниже с формат blog.yoursite.ws, где вы блог будет существовать.
a. Вы можете иметь до пяти (5) блоги, как GDI основные Партнерская. Чтобы установить ваш блог, как ваш основной веб-странице просто нажмите кнопку Параметры в правой части URL-адреса вы хотели бы в районе плагин и выберите пункт «Набор для первичного».
2. Нажмите на эту ссылку, чтобы увидеть, что ваш блог в настоящее время выглядит как. Может быть вам нравится этот формат просто отлично и хочу, чтобы начать размещение, или возможно вы хотите полностью изменить. В любом случае, что вам нужно  для доступа к серверной делать эти вещи. WordPress вызывает основную область бэкэнд «dashboard».
для доступа к серверной делать эти вещи. WordPress вызывает основную область бэкэнд «dashboard».
3. Для доступа к серверной или приборной панели, просто вернуться к вашей области плагин. Вблизи URL вашего блога или сайта, Вы увидите редактировать Кнопка. Нажав на кнопку изменить принесет вам вход в зону для WordPress. Такие же, как зона членов имя пользователя и пароль имя пользователя и пароль.
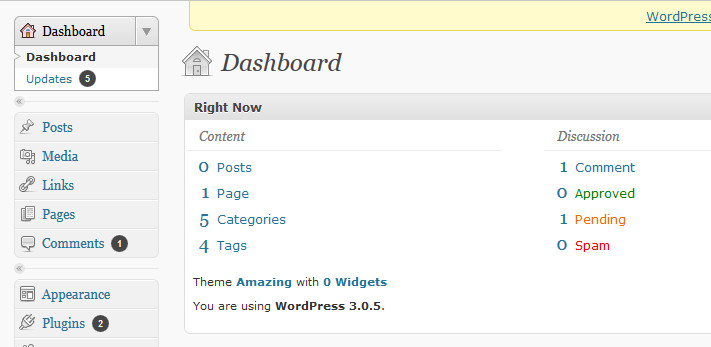
4. После того как вы успешно ввели имя пользователя и пароль вы попадете в панель управления. Который должен выглядеть как на изображении ниже. Панель является основной бэкэнд области в WordPress, где вы сможете найти все, что вам нужно.
5. Если вы счастливы с тем, как ваш блог в настоящее время выглядит, Затем вы можете начать публиковать сообщения в блоге. Чтобы создать новое сообщение в блоге, Перейдите к Сообщения на левой части приборной панели. При нажатии на Сообщения или какой-либо из названий на левой стороне, появится подменю. В Сообщения подменю, вы увидите добавить новый, Категории и теги пост. Когда вы нажмете на должности, WordPress будет считать вас по умолчанию в список ваших прошлых постов, Это будет отображаться на правой стороне. WordPress автоматически заполняет пост, который вы увидите в списке. Это сообщение можно удалить, выбрав мусор из вариантов, которые будут появляться при наведении мыши на название должности.
